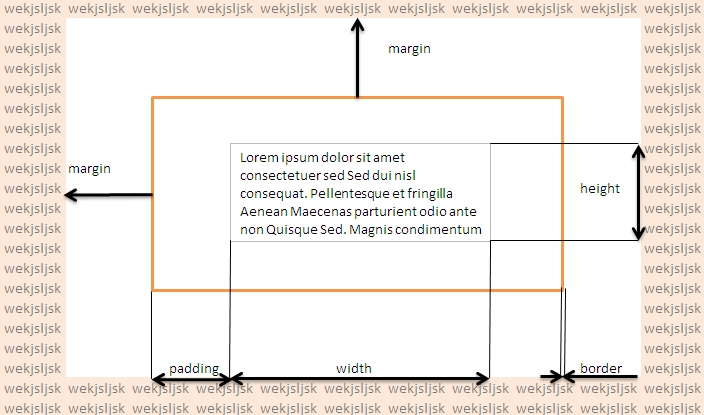
Rozměry prvků

p {margin:5px 10px 5px 10px;width:600px;padding:20px;text-align:left;margin-left:auto;
margin-right:auto;border:5px solid green;height:300px}
Width
Určuje šířku obsahu prvků.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- inherit - zdědí se po rodičovském prvku
P {width:800px}
Max-width
Určuje maximální šířku objektu
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- none - není omezena
- inherit - zdědí se po rodičovském prvku
P {max-width:800px}
Min-width
Určuje minimální šířku objektu.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- inherit - zdědí se po rodičovském prvku
P {min-width:800px}
Height
Určuje výšku objektu.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- inherit - zdědí se po rodičovském prvku
P {height:800px}
Max-height
Určuje maximální výšku objektu.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- inherit - zdědí se po rodičovském prvku
P {max-height:800px}
Min-height
Určuje minimální výšku objektu.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- none - není omezena
- inherit - zdědí se po rodičovském prvku
P {min-height:800px}
Margin
Vymezuje volný prostor kolem prvku (šířka okraje prvku).
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot (používá se v souvislosti s centrovámím prvků)
- none - není omezena
- inherit - zdědí se po rodičovském prvku
div {margin-left:10px;margin-top:5px;margin-left:7px;margin-bottom:3px;margin-right:4px}
div {margin:5px 4px 3px 10px}/*obdoba horního zápiu*/
p {margin:3px}
Centrování prvků
body {text-align:center}
div {margin-left:auto;margin-right:auto;width:800px;text-align:left}
Padding
Určuje vnitřní odsazení obsahu prvku od vnitřního odkazje prvku.
Hodnota:
- velikost (px,pt, cm, %...)
- auto - odvislá od ostatních hodnot
- none - není omezena
- inherit - zdědí se po rodičovském prvku
div {padding-left:10px;padding-top:5px;padding-left:7px;padding-bottom:3px;padding-right:4px}
div {padding:5px 4px 3px 10px}/*obdoba horního zápiu*/
p {padding:3px}
Poznámka: IE interpretuje zmíněné vlastnotisti jinak: výsledná šířka(výška) = width - 2xpadding. Proto se pomáháme několika způsoby. Pomocí podtžíkového hacku, kdy názvy hodnot pro IE začínají podtržítkem nebo legálně tím, že místo vlastnoti padding použijeme margin, který nastavíme dalšímu prvku, do kterého obsah ještě jednou zapozříme (matrička).
p {body {font:15px arial} /* globální nastavení písma */
p, ul, li {margin:0;padding:0} /* resetování hodnot kvůli interpretančním rozdílům v prohlížečích */
p {width:300px;height:150px;border:1px solid red;padding:50px;margin:10px;
_width:402px; /* podtržítkový hack */
}
Lorem ipsum dolor sit amet consectetuer tincidunt ac pellentesque lorem laoreet. Condimentum Morbi semper nulla est laoreet quis metus consequat enim elit. Consequat dictumst Curabitur dui convallis lobortis pellentesque et tincidunt malesuada Sed. Morbi Nam nibh tellus suscipit sit nunc libero tincidunt netus risus. Dolor vitae lacus laoreet felis elit Ut nunc Integer nunc et. Penatibus justo hendrerit Curabitur sem lacus Sed consequat pellentesque orci hendrerit. Tempor dictumst.
Vel Integer dis vel diam ipsum lacinia accumsan tortor ullamcorper semper. Interdum consequat mauris ligula urna urna orci leo consectetuer ligula ut. Consequat id elit lacus lobortis cursus ut fames eu tincidunt condimentum. Mattis diam Vivamus condimentum elit tincidunt ante est lobortis enim Aenean. Wisi netus et ac pellentesque Nunc lorem ut quis quis tincidunt. Pellentesque pretium tempus Integer laoreet neque.
Přetékání obsahu - overflow
Pokud obsah je větší, než rozměry prvků, tak přeteče ven (výchozí) nebo můžeme obsah skrýt či přidat posuvníky.
- visible přetéká a je vidět
- auto je-li potřeba, zobrazí se rolovací lišta
- scroll rolovací lišta se zobrazí vždy, i když není potřeba
- hidden Skryje
Vnější odsazení
http://www.w3schools.com/css/css_margin.asp
Vnitřní odsazení
http://www.w3schools.com/css/css_padding.asp
http://www.jakpsatweb.cz/css/padding.html
http://interval.cz/clanky/chybna-interpretace-vlastnosti-width-v-internet-exploreru/
Rámečky
http://www.w3schools.com/css/css_border.asp
http://www.w3schools.com/css/css_outline.asp

